Chrome Fullscreen SVG and Javascript Animations
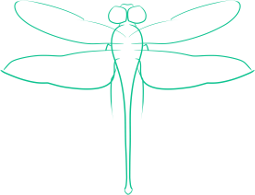
 Recently I have been working on a small web application which uses Javascript to animate and interact with a SVG. I wanted to fullscreen the SVG with the animation running. To do this, I used the fullscreen API, but quickly discovered differences between browsers. In particular, while Firefox would provide a true full screen for a given element - that is, scale the element to the fullscreen - Chrome would turn off all other elements, but leave the element being fullscreened the same size, as pictured. Since that wasn’t acceptable, the next thing I did was write CSS to make...
Recently I have been working on a small web application which uses Javascript to animate and interact with a SVG. I wanted to fullscreen the SVG with the animation running. To do this, I used the fullscreen API, but quickly discovered differences between browsers. In particular, while Firefox would provide a true full screen for a given element - that is, scale the element to the fullscreen - Chrome would turn off all other elements, but leave the element being fullscreened the same size, as pictured. Since that wasn’t acceptable, the next thing I did was write CSS to make...
Creating Gnome-Shell Shortcuts
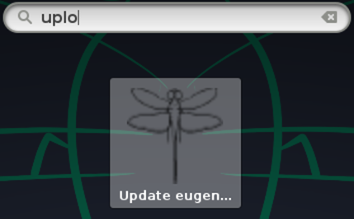
 Creating a shortcut in Gnome-Shell is a bit harder than it was in the classic Gnome 2 desktop. There are some applications you can use that will build the shortcut file itself for you, but you still need to know where to place it. Here we’ll build up a simple shortcut file, and place it into the current user’s environment so it gets picked up by Gnome-Shell. The Shortcut File The shortcut file is a relatively simple format. You can find more details at the Gnome Developer site, but for simple cases the following format should work for you. [Desktop...
Creating a shortcut in Gnome-Shell is a bit harder than it was in the classic Gnome 2 desktop. There are some applications you can use that will build the shortcut file itself for you, but you still need to know where to place it. Here we’ll build up a simple shortcut file, and place it into the current user’s environment so it gets picked up by Gnome-Shell. The Shortcut File The shortcut file is a relatively simple format. You can find more details at the Gnome Developer site, but for simple cases the following format should work for you. [Desktop...
Forcing YouTube to Restricted Mode with Javascript
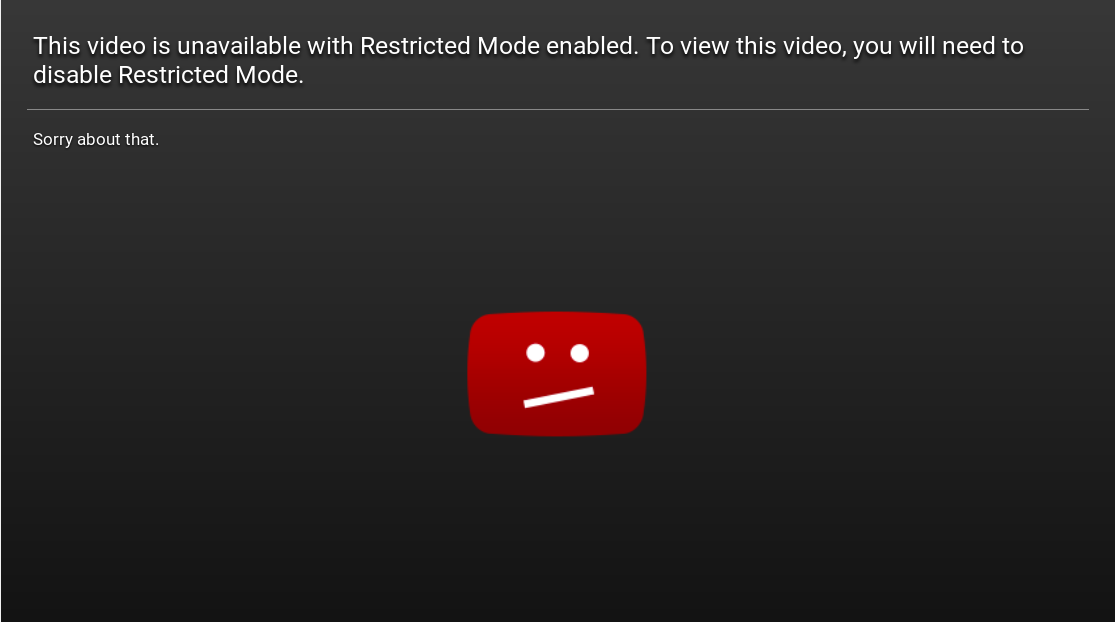
 Background Recently I enabled Safe Search Enforcement on a Palo Alto firewall. This blocks search results from Google, Bing, Yahoo, YouTube, and Yandex if their respective versions of safe search aren’t enabled. By using the JavaScript code that Palo Alto provides (you can see it in the Administrator’s Guide PDF, page 414) you can automatically redirect three of these sites to the safe search version: Google, Bing and Yahoo. Since a number of our users needed YouTube access, and YouTube defaults to having “Restricted Mode” (Safe Search) off, I needed a way to automatically enable it so users don’t have...
Background Recently I enabled Safe Search Enforcement on a Palo Alto firewall. This blocks search results from Google, Bing, Yahoo, YouTube, and Yandex if their respective versions of safe search aren’t enabled. By using the JavaScript code that Palo Alto provides (you can see it in the Administrator’s Guide PDF, page 414) you can automatically redirect three of these sites to the safe search version: Google, Bing and Yahoo. Since a number of our users needed YouTube access, and YouTube defaults to having “Restricted Mode” (Safe Search) off, I needed a way to automatically enable it so users don’t have...
Adding Bootstrap CSS as a Git Subtree
Bootstrap is a popular web frontend framework for both CSS and Javascript. Since I utilized CSS components from Bootstrap in the recent rework of my site, I wanted to clean things up such that I reduced the amount of CSS required to render the site. The first step in the process was getting the Sass version of Bootstrap, from Github. Obviously just copying the files into the _sass folder isn’t a very clean way of doing things, since I store the site in Git and the source is on Github I wanted to use a subtree. To make things harder,...
Moving From Drupal to Jekyll
Over the past year and a half, I’ve built a couple of websites using Jekyll, a tool to generate static sites from Markdown. Since building a static site avoids the security issue that comes with CMS/blogging platforms by moving the page generation code off of the Internet, I was inclined to migrate my site away from Drupal and onto Jekyll. To that end, over the past few weeks I have created a new site based off of Bootstrap, and migrated almost all of the old content from Drupal into Jekyll - a process which I intend to write more about...